深入 React 服务器组件(0):优势和限制
如果你还不熟悉服务器组件,那么我先简单介绍一下。
服务器组件(Server Components) 是 React 18 版本引入的一个新特性,它允许我们直接在服务端获取数据渲染组件,然后将其返回给客户端。
嗯?这听起来有点像是同构渲染。
请相信我,它们之间有着非常大的区别。后续的文章中,我会再详细地去介绍。
语法上,服务器组件和传统的 React 组件一样。唯一可见的变化是,我们能在直接在组件中使用 async/await 语法。
就像这样:
export default async function Hobby() {
// 直接在 React 组件中进行异步数据获取
const hobby = await getHobby();
if (!hobby) {
return <div>Empty</div>;
}
return <div>Server message: {hobby}</div>;
}等等!异步的函数组件?
作为多年使用 React 的玩家,起初看到这段代码时我感觉非常奇怪。
因为直觉告诉我,在 React 中,函数组件不能是异步的,并且一直以来 React 也不允许在渲染过程中直接进行副作用操作。
现在这样做岂不是完全背离了 React 的原则?
事实上,并非如此。
原因是,在 React 的生命周期内,服务器组件不会被重新渲染,它们只在服务器上运行一次。
你可以简单理解为,服务器组件生成的是完全静态的节点,无论怎样渲染都不会产生变化。
因此,它依旧遵循着 React 的原则。
但不得不说,服务器组件的概念是一次大胆的尝试,它打破了 React 一直以来对组件的定义。
了解服务器组件的基本概念后,接下来我们深入探讨一下它带来的优势和限制。
服务器组件的优势
自服务器组件发布以来,我一直在深度使用它,在尝试了各种模式后,这是我体会到的服务器组件带来的几个主要优势。
简化了数据获取
服务器组件极大的简化了数据获取的代码。我们回顾一下本文前面的示例:
export default async function Hobby() {
const hobby = await getHobby();
if (!hobby) {
return <div>Empty</div>;
}
return <div>Server message: {hobby}</div>;
}使用服务器组件,这就是我从数据库中获取数据并将其呈现给浏览器所需的全部代码。
而没有服务器组件,我通常需要写更多的代码才能实现功能。
import { useState, useEffect } from 'react';
function Hobby() {
const [isLoading, setIsLoading] = useState(true);
const [hobby, setHobby] = useState('');
useEffect(() => {
setIsLoading(true);
fetch('/api/hobby')
.then((res) => res.json())
.then((res) => setHobby(res.data))
.finally(() => setIsLoading(false));
}, []);
if (!isLoading) {
return <div>Loading...</div>;
}
if (!hobby) {
return <div>Empty</div>;
}
return <div>Client message: {hobby}</div>;
}直接访问服务器资源
服务器组件是在服务器执行的,这意味着我们可以直接使用服务器的 API。
例如,我们可以通过 readFile 来读取文件内容:
import { readFile } from 'fs/promises';
export default async function Post() {
const post = await readFile('./content/post.text', 'utf8');
return <div>{post}</div>;
}或者查询数据库:
import db from 'db';
export default async function Post() {
const [post] = await db.query(`
SELECT * FROM posts
WHERE name = 'react-server-component'
`);
return <div>{post}</div>;
}更小的 Bundle Sizes
这是目前我认为最重要的一个优点。
Bundle size 是 “向客户端运送了多少 JavaScript” 的一种花哨的说法。
传统的 React 组件需要将其所有代码和依赖项都发送给客户端,而服务器组件只会将渲染的结果发送给客户端。
也就是说,无论你在组件中使用了多少依赖,最终发送给客户端的 Bundle Size 总是最小的。
例如,我的网站中使用了语法高亮库,一个支持所有流行编程语言的库,大小往往有几兆字节。而使用服务器组件后,客户端仅需要加载几千字节的代码。
较小的捆绑包大小很重要,它能让页面内容的加载时间更快,这对于用户体验来说至关重要。
其实一直以来,我都有这样一个有趣的想法:
也许 React 团队设计服务器组件时,可能初衷只是为了优化数据获取。但将组件移至服务器执行后,没想到竟然还有意外收获:大幅减小了捆绑包的体积。
而这种 "意外收获" 恰恰成为了服务器组件最吸引人的特性之一。
更少的客户端请求往返
服务器组件减少了客户端的请求往返次数,通常我们发出的网络请求越少,页面加载速度就越快(尤其是在慢速网络/移动设备上)。
想象一下这样一个场景:
我们正在开发一个博客网站,在页面组件中引入了渲染正文和评论的组件。
import Post from './components/post';
import Comments from './components/comments';
export default function Page() {
return (
<>
<Post />
<Comments />
</>
);
}正文组件会向服务器请求数据,然后渲染:
import { useState, useEffect } from 'react';
import { useParams } from 'react-router-dom';
export default function Post() {
const { id } = useParams();
const [post, setPost] = useState('');
useEffect(() => {
fetch(`/api/post?id=${id}`)
.then((res) => res.json())
.then((res) => setPost(res.data));
}, []);
return <div>{post}</div>;
}评论组件也一样:
import { useState, useEffect } from 'react';
import { useParams } from 'react-router-dom';
export default function Comments() {
const { id } = useParams();
const [comments, setComments] = useState([]);
useEffect(() => {
fetch(`/api/comment?id=${id}`)
.then((res) => res.json())
.then((res) => setComments(res.data));
}, []);
return (
<ul>
{comments.map((comment) => (
<li key={comment.id}>{comment.content}</li>
))}
</ul>
);
}传统的 React 组件需要等到渲染完成后,才能发起数据请求。
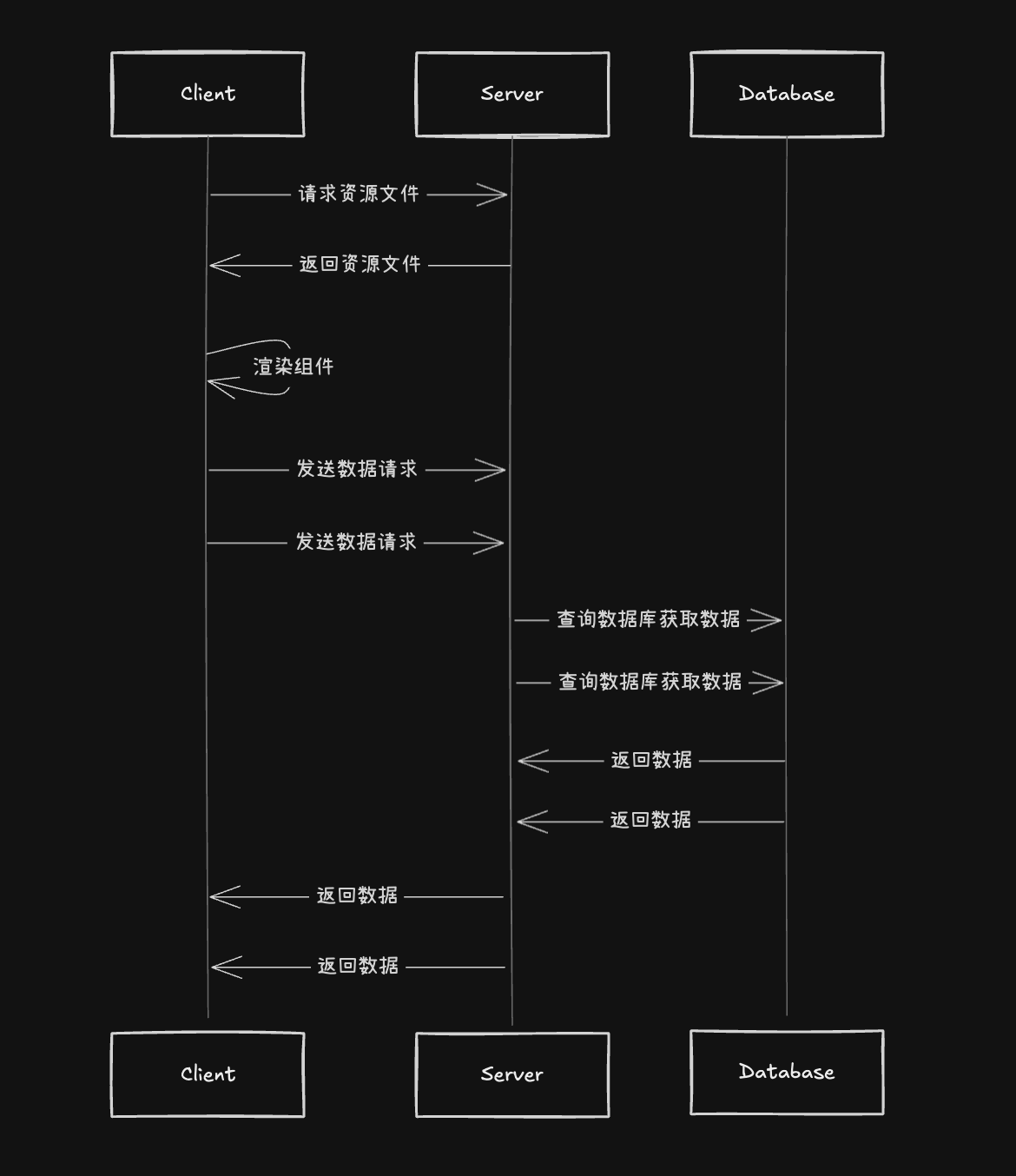
因此,网络请求的流程大致如下:

而使用服务器组件,数据获取和组件渲染都在服务端完成,客户端只需要一次请求往返,就可以获得全部的内容。
页面组件我们保持不变:
import Post from './components/post';
import Comments from './components/comments';
export default function Page() {
return (
<>
<Post />
<Comments />
</>
);
}修改一下正文组件,将其改为服务器组件:
export default async function Post() {
const { id } = await useParams();
const post = await getPost(id);
return <div>{post}</div>;
}评论组件也一样:
export default async function Comments() {
const { id } = await useParams();
const comments = await getComments(id);
return (
<ul>
{comments.map((comment) => (
<li key={comment.id}>{comment.content}</li>
))}
</ul>
);
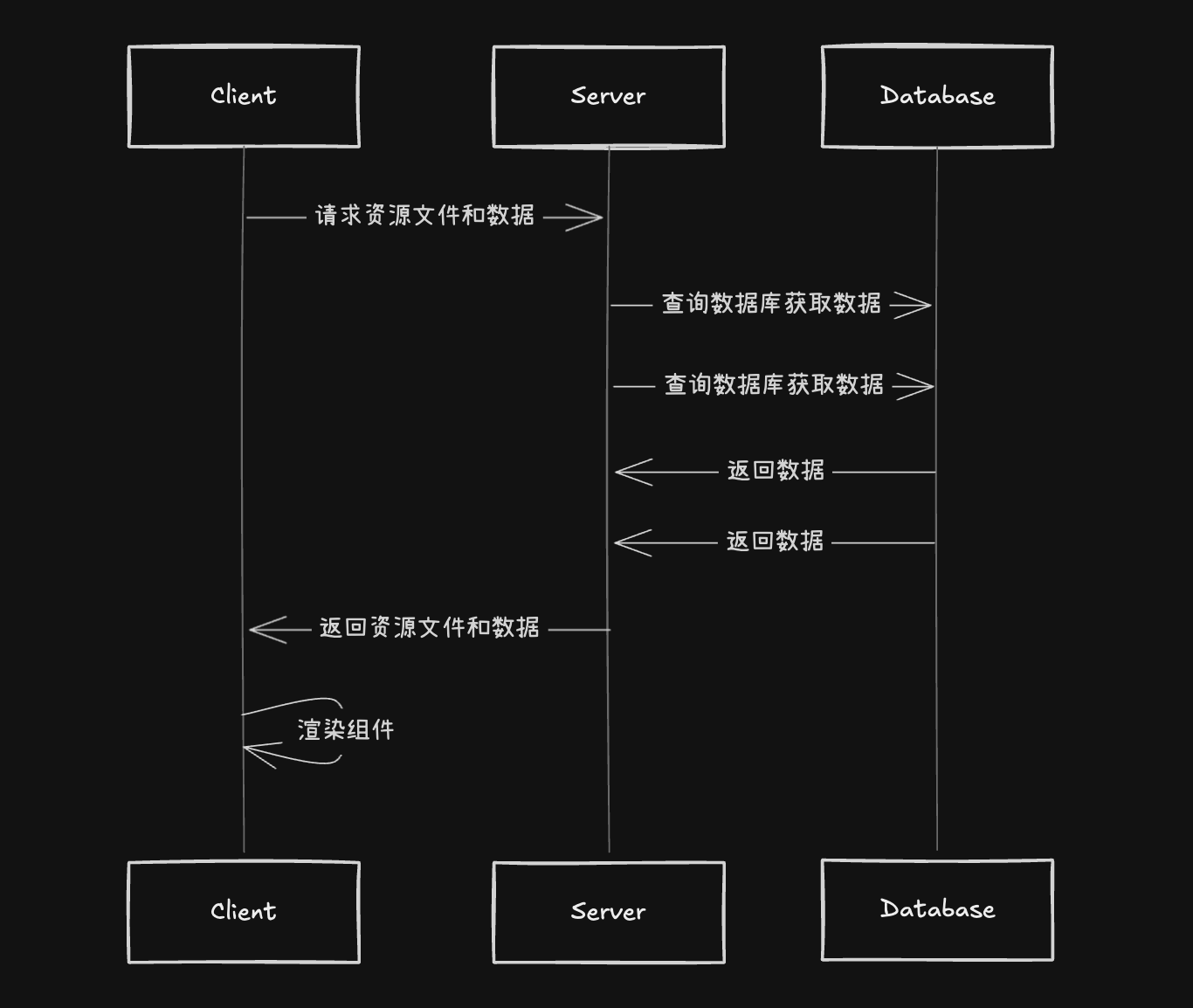
}改为服务器组件后,网络请求的流程大致如下:

我们可以明显看到,客户端的请求往返次数减少了。随着页面组件的复杂度增加,这个优势会越来越明显。
缓存
服务器组件可以缓存运行的结果,这些结果能在后续请求中重用,并且跨不同客户端共享。这样可以减少服务器的压力,提高响应速度。
服务器组件的限制
由于服务器组件仅在服务端执行,且不会在客户端重新渲染,因此它存在以下几个关键的限制:
- 不能存在状态:不能使用 useState、useReducer、useRef 和 useContext 等存在状态的 hook。
- 不能存在副作用:不能使用 useEffect、useLayoutEffect 等定义副作用的 hook。
- 不能定义事件处理:不能使用 onClick、onChange 等定义事件处理程序。
- 不能访问浏览器 API:不能访问 document、window 等仅在浏览器中存在的 API。
这些限制看起来好像令人生畏,但其实我们并不需要刻意去记忆。即使在开发过程中不小心违反了这些限制,React 也会通过清晰的错误提示来帮助我们及时发现和修正。
结束语
服务器组件一经发布,就在 Web 开发社区中激起了各种争论。虽然质疑的声音不绝于耳,但我认为它是 React 生态系统向前迈出的一大步。
目前服务器组件已在 NextJS、GatsbyJS 等上层框架中得到支持,如果你想要使用它,可以先从这些框架入手。
如果你对服务器组件感兴趣,欢迎关注我的博客,我会持续更新相关内容。
# NextJS
cd ..